VERT(文件格式转换器)简介
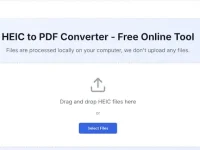
VERT是一款全能的文件格式转换器,能够帮助我们实现各种文件的格式转换,该工具采用先进的WebAssembly技术,让我们能够在本地设备上完成文件转换,没有文件大小限制,无需将文件上传到云端服务器即可完成转换处理,这款完全开源的工具承诺永久免费使用。

与传统的在线文件转换器不同,该工具最大的优势在于其本地处理能力。通过WebAssembly技术,所有文件转换过程都在用户的浏览器中完成,确保文件隐私和数据安全。无需担心敏感文件被上传到第三方服务器,也不受网络连接状态影响。
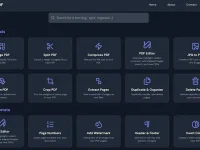
主要转换功能如下:
- 图片格式转换:支持30+种格式,包括常用的PNG、JPEG、WebP,以及专业的RAW、HEIC、AVIF等格式
- 音频格式转换:支持11种主流音频格式,从MP3到FLAC高质量无损格式
- 文档格式转换:支持13种文档格式,覆盖Office、网页、电子书、数据文件等
- 视频格式转换:支持8种视频格式,包括MP4、WebM、AVI等主流格式
VERT(文件格式转换器)官网及开源地址
VERT提供三种主要部署方式:
- 本地开发部署 – 用于开发测试
- 生产环境部署 – 传统Web服务器部署
- Docker容器部署 – 推荐的生产部署方式
基础要求
- Node.js 或 Bun 运行时
- Git 版本控制工具
- 现代Web浏览器 支持WebAssembly
- Web服务器 (nginx推荐) 用于生产环境
Docker部署要求
- Docker 20.10+
- Docker Compose (可选)
方法一:本地开发部署
1. 克隆项目
# 克隆仓库
git clone https://github.com/VERT-sh/VERT.git
cd VERT2. 安装依赖
# 使用Bun (推荐)
bun install
# 或使用npm
npm install
# 或使用yarn
yarn install3. 启动开发服务器
# 使用Bun
bun dev
# 或使用npm
npm run dev4. 访问应用
打开浏览器访问:http://localhost:5173
方法二:生产环境部署
1. 环境配置
创建 .env 文件:
# .env 文件内容
PUB_HOSTNAME=yourdomain.com # 替换为您的域名
PUB_PLAUSIBLE_URL=https://plausible.example.com # 可选:分析工具URL
PUB_ENV=production # 生产环境标识
PUB_VERTD_URL=https://vertd.vert.sh # 视频转换服务URL2. 构建生产版本
# 构建项目
bun run build
# 或
npm run build
3. 部署到Web服务器
使用Nginx (推荐)
# nginx.conf 示例配置
server {
listen 80;
server_name yourdomain.com;
# 重要:启用跨源隔离
add_header Cross-Origin-Embedder-Policy require-corp;
add_header Cross-Origin-Opener-Policy same-origin;
location / {
root /path/to/vert/build;
try_files $uri $uri/ /index.html;
# 缓存静态资源
location ~* \.(js|css|png|jpg|jpeg|gif|ico|svg)$ {
expires 1y;
add_header Cache-Control "public, immutable";
}
}
}部署步骤
# 1. 将build文件夹复制到Web服务器目录
sudo cp -r build/* /var/www/html/
# 2. 设置权限
sudo chown -R www-data:www-data /var/www/html/
sudo chmod -R 755 /var/www/html/
# 3. 重启nginx
sudo systemctl restart nginx方法三:Docker部署 (推荐)
选项A:自定义构建Docker镜像
1. 构建镜像
# 构建自定义镜像
docker build -t vert-sh/vert \
--build-arg PUB_ENV=production \
--build-arg PUB_HOSTNAME=yourdomain.com \
--build-arg PUB_PLAUSIBLE_URL=https://plausible.example.com \
--build-arg PUB_VERTD_URL=https://vertd.vert.sh \
.2. 运行容器
# 运行容器
docker run -d \
--restart unless-stopped \
-p 3000:80 \
--name "vert" \
vert-sh/vert选项B:使用预构建镜像
# 直接使用官方镜像 (无法自定义环境变量)
docker run -d \
--restart unless-stopped \
-p 3000:80 \
--name "vert" \
ghcr.io/vert-sh/vert:latest选项C:Docker Compose部署
1. 创建docker-compose.yml
# docker-compose.yml
version: '3.8'
services:
vert:
build:
context: .
args:
- PUB_ENV=production
- PUB_HOSTNAME=yourdomain.com
- PUB_PLAUSIBLE_URL=https://plausible.example.com
- PUB_VERTD_URL=https://vertd.vert.sh
ports:
- "3000:80"
restart: unless-stopped
container_name: vert
2. 部署命令
# 启动服务
docker compose up -d
# 重新构建并启动
docker compose up -d --build
# 停止服务
docker compose down