CSS Components(React CSS 样式组件工具)简介
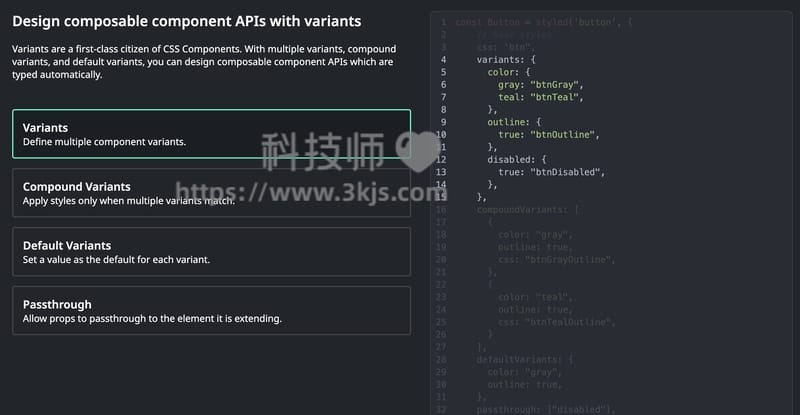
CSS Components是一个好用的React CSS 样式组件工具,是一个轻量级的工具,用于将CSS样式组合成标准的React组件。能够让我们方便地构建可组合的组件API,并自动进行类型检查。其中的关键特性是变体(Variants),用户可以定义多个组件的不同变体,并且可以根据变体组合应用样式。
此外,还可以设置默认变体和复合变体,以及允许属性传递到扩展元素。该工具的代码基于Stitches,提供了丰富的功能,如变体、显式的DOM隔离和完全类型化的API,以提供最佳的开发者体验。
另外,还提供了CLI工具,可以从普通的CSS文件自动生成组件。

CSS Components(React CSS 样式组件工具)官网及教程
- 官网:https://www.css-components.net/
- Github项目开源主页:https://github.com/phantomstudios/css-components
1、通过 npm 或 YARN 从终端安装:
# With npm
npm install @phntms/css-components
# With yarn
yarn add @phntms/css-components
2、从 @phntms/css-components 导入 styled :
import { styled } from "@phntms/css-components";
3、使用 styled 函数创建组件并向其添加样式:
import { styled } from "@phntms/css-components";
const Button = styled("button", {
css: "root",
});
4、最后,渲染组件
import { styled } from '@phntms/css-components';
const Button = styled('button', {...});
() => <Button>Button</Button>;