很多网友不知道谷歌浏览器怎么截图,虽然很多用户已经用上了谷歌Chrome浏览器, 但是如何直接通过Chrome来进行网页截图,貌似还是很多的网友不知道应该怎么操作,今天为大家带来的这个谷歌浏览器Chrome截图教程,就来具体讲讲通过Chrome自带的截图功能实现网页截图,此教程可用于Windows、macOS。
谷歌浏览器Chrome截图的具体方法
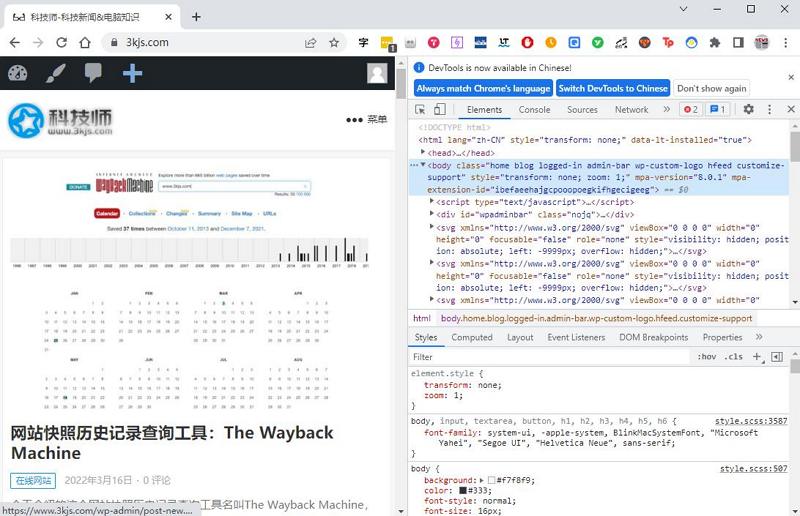
1、首先用谷歌浏览器打开需要截图的网页;

2、然后点击F12,进入开发者模式,如上图所示。(macOS系统的快捷键是⌘Command +⌥Option + I)

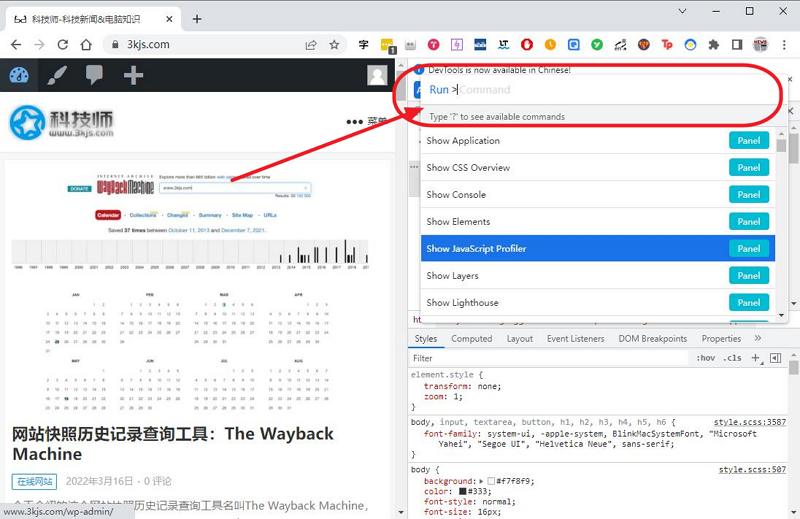
3、按下快捷键Ctrl + Shift + P,如上图所示(macOS平台是⌘Command +⇧Shift + P),如上图中标注部分所示,我们会看到一个命令行指令输入框,RUN开头的。

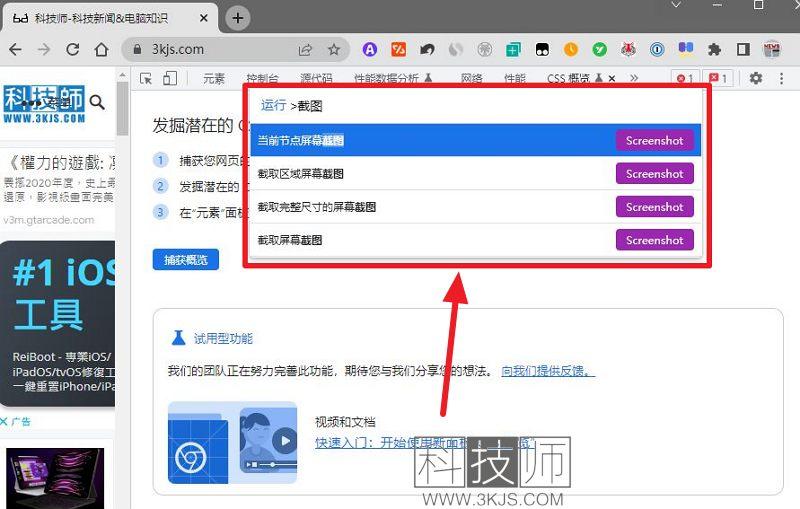
4、我们只需要在该命令框中输入输入指令截图,,如上图所示:就会出现截图相关的指令
- 当前节点屏幕截图
- 截取区域屏幕截图
- 截取完整尺寸的屏幕截图
- 截取屏幕截图
我们根据自己的需求选择并点击对应的截图指令,就能轻松实现谷歌浏览器Chrome截图了。













